메인 화면은 최대한 깔끔하게 입력 폼과 전송 버튼 딱 두 개로 되어있다.
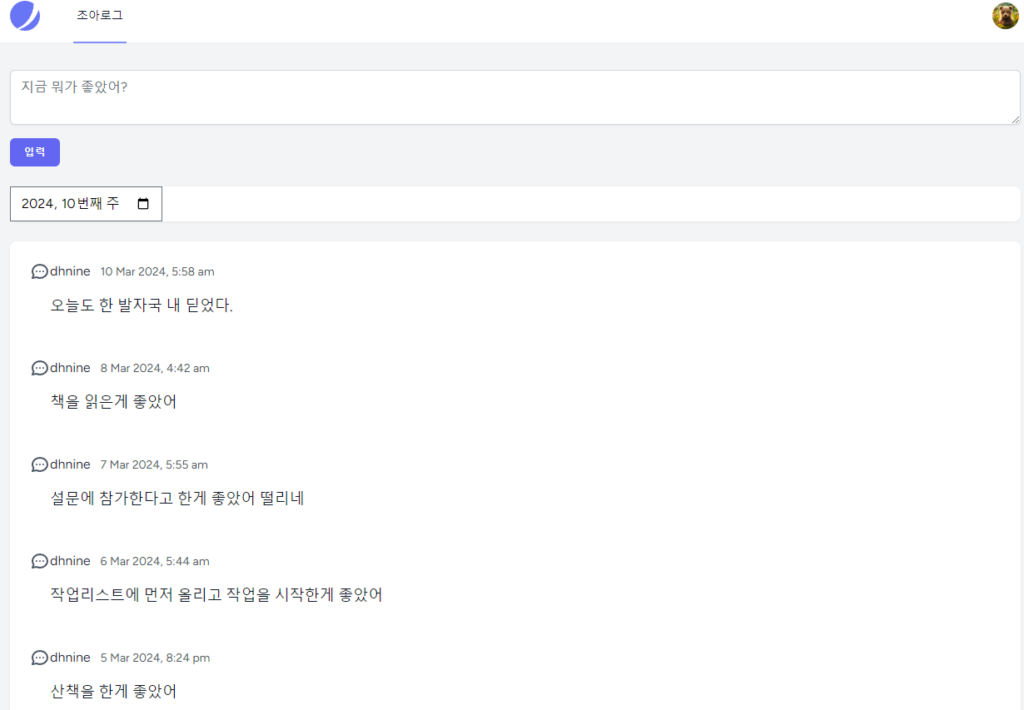
두 번째 화면은 지금까지 입력한 내용을 일별로 시간순서대로 볼 수 있다. 여기서 주간을 선택하면 주간만 볼 수 있다. 월을 선택하면 달력형태로 볼 수 있다. (이런건 나중에 해도 되는데)
시간 순서대로라 함은 아래로 표시되는데 이때 비어있는 시간도 그대로 노출한다. 단지 카드형태로 순서대로 나오는게 아니라 언제 등록했는지 문자만이 아니라 모양으로 인식할 수 있게 하면 좋겠다. 이건 직접 보고나서 결정하기로 한다.(이것도 그렇고)
이 프로젝트의 목표는 기록을 통해 나를 발견한다. 나는 나에대해 얼마나 알고 있나? 나를 알고나서 내가 무슨 생각을 하는지 알고나서 나의 강점, 약점을 파악하여 장점을 잘 살릴수 있도록 도움을 주고자 이 앱을 만든다. AI를 도입하여 나의 성격 및 좋아하는 것을 파악한다. (ai까지는 오바이고 우선 내가 좋아하는걸 찾는게 급선무이다. 나는 생각이 휘발되어 뭘 좋아하는지 생각하려면 다 잊어버리기 때문에)
그래 좋아하는것. 일상 메모를 통해 나를 발견한다. 나를 발견하여 내가 뭘 하면 좋을지 알아낸다. 이걸로 제2의 직업을 찾을 수도 있고, 좋아하는 일을 시작할 수도 있다. 회사에서는 적성에 맞는 사람을 찾을 수 있다. 그러려면 공신력이 있어야겠지(이것도 너무 나갔다.)
좋았던 것들을 기록한다!